How to Fix Discord Error: 'Installation Has Failed'

When you open a webpage, approximately 30-60 requests are made to the web server for each web page request. For each request, the browser will get the response from the Web Server. The web page response may include both dynamic and static content (data from a database) (image, js file, CSS file, text file, etc.)The browser caches these static files in either a Memory Cache or a Disk Cache.
As a result, when the same user visits the same website/webpage, the majority of the static content is loaded from caching and improving website performance.
Ans: If there is no memory cache or disk cache, the web browser must request all resources (static and dynamic content) each time, which slows the user experience and increases the load on the server.
Here we will see it in the Chrome browser but will work in Firefox and Edge browsers as well. The steps are as follows:
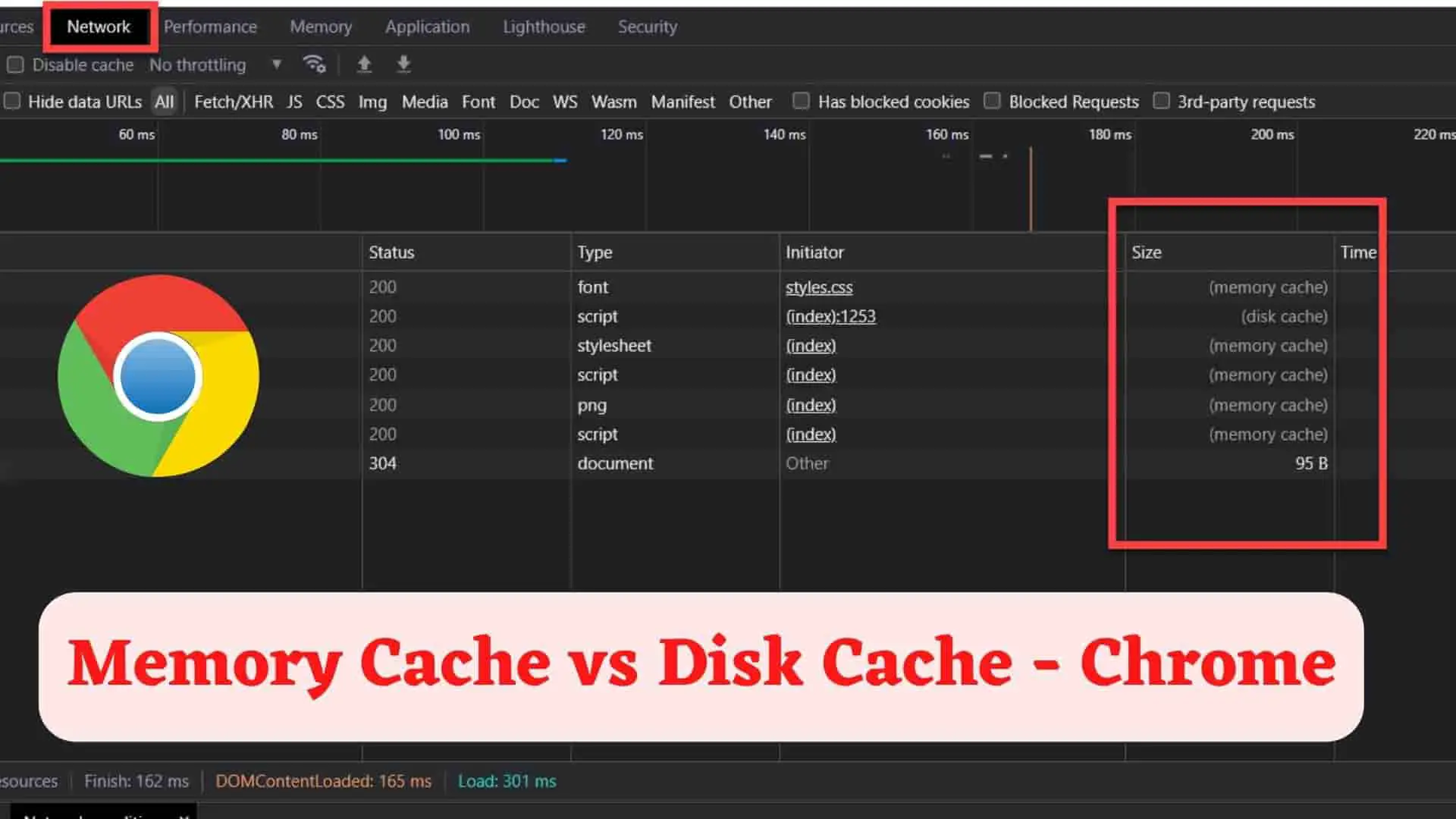
1 To view the website's memory cache and disk cache, first open the desired website in a browser.
2 Right-click on the page > Inspect
3 Goto Network Tab
4 Then reload the same page.
5 Then under the Size column you will find out some resources are memory cache and some are disk cache.

Now, let's look at the differences between Memory Cache and Disk Cache based on the following points.
Memory Cache stores and loads resources from memory(i.e. RAM) directly. A disk cache is a type of cache that stores and loads resources directly from the disk(hard drive or SSD)

When you close the browser, the cache in memory is cleared. As a result, we can say that the memory cache is not persistent.
When you close the browser, the cache on the disk is not cleared. As a result, the disk cache is a persistent cache.
When you request a webpage, it checks to see if there is a cache of the webpage is on disk or in memory. You will find much faster performance if the resource is retrieved from the memory than from the hard disk. As a result, the memory cache outperforms the disk cache.
The cache in memory can be read by the CPU, and the result can be displayed to us by the browser application.
If the cache is on a hard disk then it must first be loaded into memory before being read by the processor and displayed to us by the browser application.
Comparing retrieving resources from the webserver, hard disk, and memory: retrieving static files from a server takes longer than retrieving static files from a hard disk. Furthermore, retrieving static files from a hard disk takes longer than retrieving files from memory.So, in terms of performance, memory outperforms remote servers and hard drives.
Example: If the browser takes 1 second to load an image from a remote server for the first time. When I reload the same page, the image loads instantly using "memory cache," which takes around 1 ms. If I close the browser and return to the same page, the same image will load slightly slower, say 3ms, because it is now loading from "disk cache."
The storage size of the disk cache is larger than the storage size of the memory cache.
The memory cache stores recently accessed resources and less frequently accessed data are stored in disk cache.
In RAM, a small portion is reserved for Cache for memory caching. When a web browser requests a page, it typically attempts to read data that is already in the memory cache.
If it does, the browser application will read the data from the memory cache, eliminating the need to access data from the hard disk or a remote server.
If the desired record is not in-memory cache, the application searches for it on the hard disk (disk cache), and if it finds it, it eliminates the need to access data from a remote server. So, from the hard disk, it is loaded into memory and made available to the browser application, where we can see those resources.
If the desired record is not in-memory cache and disk cache then it will load from a remote server.
Here are the steps:
FAQ:
Ans: You will have no control over how Chrome manages its TTL/memory capacity. The Chrome development team is working hard on dynamic tuning based on actual hardware capacity and system loading.
Blink cache in the Chrome browser stores images, styles, scripts, and fonts, among other things, in the main memory. This cache is used when you navigate to any other page of the same site.
In the network tab, resources delivered from the Blink cache are tagged with (from memory cache).
Ans: Generally Chrome Profile Pictures are small-size resources so they get stored in the memory cache because they are frequently accessed resources.