How to Fix Discord Error: 'Installation Has Failed'

Visual Studio Code is a fantastic code editor that everyone loves. However, bad experiences do occur from time to time. When you begin experimenting with extensions and settings, you may have a horrible experience and attempt to reset your vscode settings and sometimes reinstall vscode.
One of the problems most beginners developer-facing is their Single Quotes codes are automatically replaced by Double Quotes when they format the code (which is every time they save the code) and because of lack of experience with vs code, they start blaming vscode for the issue.
The actual cause of the problem was not VsCode, but rather the result of experimenting with various extensions and changing various VsCode settings.
The use of Prettier Extensions such as Prettier - Code formatter and Prettier - Javascript formatter is one of the issues with Auto Replace Single Quotes by Double Quotes in VSCode. And if you have TSLint installed, it will start complaining about a message like TSLint: "should be" (quotemark).
I had a similar problem with the Prettier -Code formatter extension and TSLint.I was working with React at the time, and when I executed Format Document on a React Component your js file replaced all single quotes with double quotes.
Ans: No, what they've done is correct, and they're formatting correctly. According to Prettier, he chooses the one that results in the fewest number of escapes. (read more)
If you want to have single quotes back and the remaining settings prettier as it is then here are the solutions:
The steps are as follows:
1 Click on File > Preferences > Settings
2 Search for the term "Prettier"
3 Click Prettier from the list and then on the right side make the following change.
Under Prettier: JSX Single Quote, Just check in "use single quotes instead of double quotes in JSX"
Also under Prettier: Single Quote, Just check in "If true, will use single instead of double quotes".
The steps are as follows:
1 Press Ctrl + Shift + P to open Command Palette, and then type open settings then just select "Preferences: Open Settings(JSON).
This will open the settings.json file.
2. Then inside settings.json, find the following "prettier.singleQuote" and "prettier.jsxSingleQuote", if exist then set the value to true. If it does not exist then just add these two lines.
If you want the typescript quote style to single and the javascript quote style to single and set the default editor as prettier then add the following code.
Then complete code to add looks like this:
Also, you can add the following in your tslint.json (if you have one)
Replace "quotemark": "double" to "quotemark": "single"
If the prettier code formatter is not in your case then apply the following one.
1. Open settings.json file
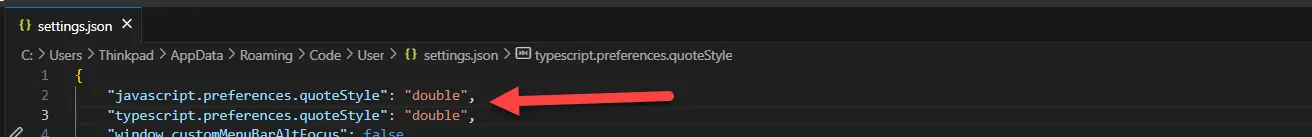
2. Then paste down the following code just after the opening curly brace as shown below.
"javascript.preferences.quoteStyle": "double",
"typescript.preferences.quoteStyle": "double",
Conclusion:
Prettier - Code Formatter is a popular code formatter, and if you're having trouble with quotes in your code due to being prettier, this solution is for you.